BlinkenSort - Sorting Algorithms on LEDs with ESP8266 and SK6812 or WS2812B
Posted on 2019-08-01 19:00 by Timo Bingmann at Permlink with 2 Comments. Tags: #sorting #electronics #LEDs #sound of sorting #frontpage #blinken-algorithms
About two years ago I first got my hands on one of the fancy addressable "Neopixel" LED strips, which can be programmed to show colorful animations. I quickly saw there was one project I just had to do with these strips: use them to display sorting algorithms as animations. Since my Sound of Sorting project already contained the source code for many algorithms, the step to using an addressable LED strip as a "display" was not a large one. The strips can be animated using microcontrollers such as the Arduino or Espressif ESP chips, which have way enough compute power for running sorting algorithms on a few hundred items. Since all sorting algorithms run on random input data and may make random decisions themselves, the shown animations are near infinitely varying and fascinatingly complex.
The outcome of my project of displaying sorting algorithms on LED strips are two pieces of art:
- "BlinkenSort", which are sorting algorithms animated on SK6812 RGBW LEDs using an ESP8266 microcontroller, is described in this article.
- "BlinkenSort with Sound", which are sorting algorithms animated using APA102 RGB LEDs and a Raspberry Pi 3 with real-time sound, is detailed in a second blog article!
For both projects I created a YouTube video and provide a construction manual on this website if you are interested in the internals or want to build something similar.
The following YouTube video shows the resulting BlinkenSort project in action. The sorting algorithms internally operate on an array containing numbers from 0 to 299. These numbers are mapped to colors of the rainbow using the hue-saturation-value (HSV) color space. Before running each algorithm the colors are randomly shuffled and then the sorting algorithms, well, sort the colors such that in the end you see the nicely colored HSV rainbow again.
As you can see in the video (https://youtu.be/2d8Sx9DGiRw), each algorithm does something quite different which makes this a very interesting art installation with deep connections to informatics. BlinkenSort currently contains the following eighteen sorting algorithms (listed in the same order as in the video): MergeSort, Insertion Sort, QuickSort (LR) Hoare, QuickSort (LL) Lomoto, QuickSort Dual Pivot, ShellSort, HeapSort, CycleSort, RadixSort-MSD (High First), RadixSort-LSD (Low First), std::sort, std::stable_sort, WikiSort, TimSort, Selection Sort, Bubble Sort, Cocktail-Shaker Sort, and BozoSort. Besides sorting algorithms the collection also contains four hash table implementations: Linear Probing Hash Table, Quadratic Probing Hash Table, Cuckoo-Hashing with two places, and Cuckoo-Hashing with three places.
All source code for the sorting algorithms and other Neopixel animations is available from Github:
https://github.com/bingmann/BlinkenAlgorithms.git
Construction Manual for BlinkenSort v1 with ESP8266 but without LCD Display
Building a "BlinkenSort" v1 setup without a display is very simple, because it only requires three solder points. One needs only the following parts:
-
SK6812 LED strip (5 meters, 60 LEDs/m, IP65, RGBNW, black PCB).
Price: ~35 Euro.
My preferred type: Aliexpress/BTF-Lightning
These are SK6812 with 4 LEDs per address (RGB+W).
WS8212B, different number of LEDs and such may also work by modifying the code.
These strips come with a 3-pin plug which we will use to attach it to the ESP8266!
-
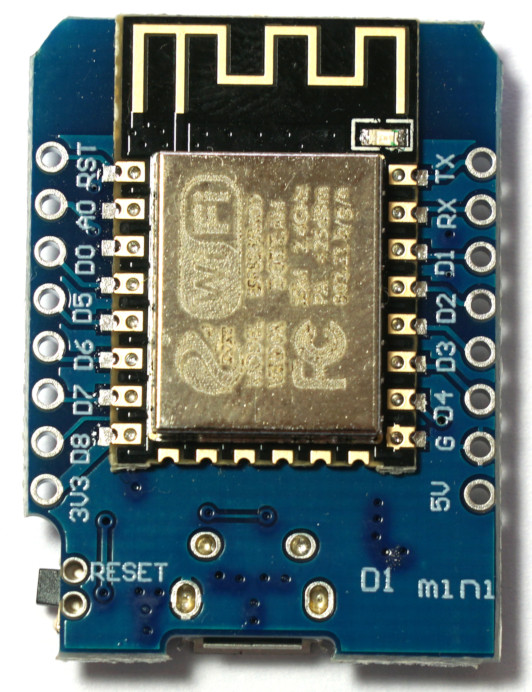
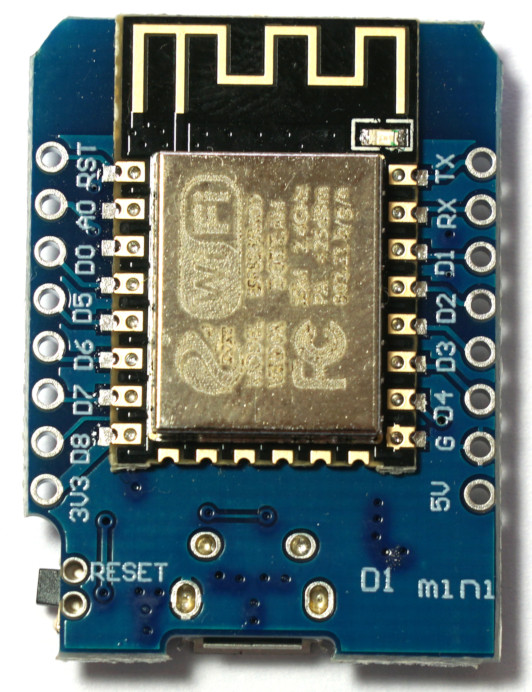
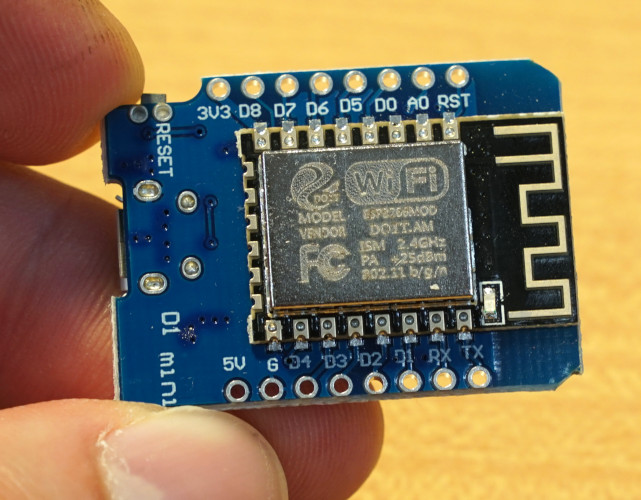
Wemos D1 mini (ESP8266 module).
Price: ~3 Euro.
My preferred types: Aliexpress/Eiechip, Aliexpress/RobotDyn, or shop around and some find cheaper deals.
These ESP8266 modules combine an ESP8266 chip with a 5V to 3.3V converter and a micro-USB interface, which greatly simplifies programming it with a computer. Newer modules may also have a different ESP8266 package without the silver enclosure.
-
A USB to micro-USB cable for programming the microcontroller.
No picture, just use some mobile phone charging cable.
-
Any 5 volt 3 ampere power supply and a matching (female) power plug.
Price: ~8 Euro.
I just reused an older adjustable power supply (set to 5V).
Examples: 5V/3A power supply and 2.1mm/5.5mm screw plugs.
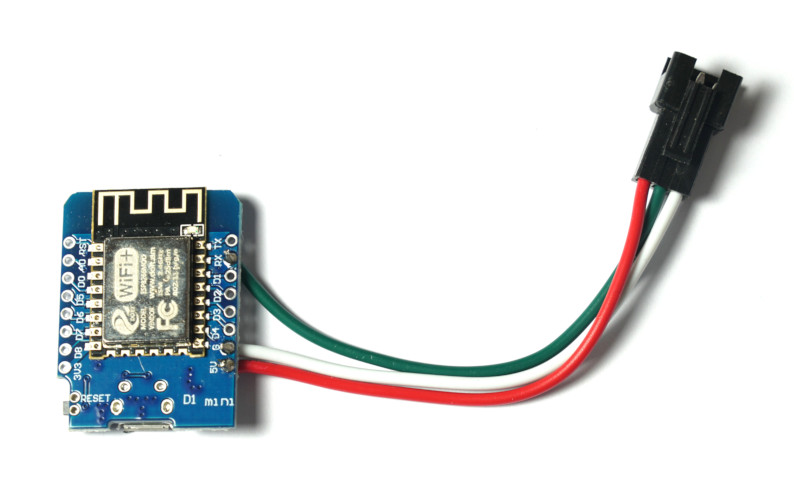
Soldering the LED plug to the ESP8266 module
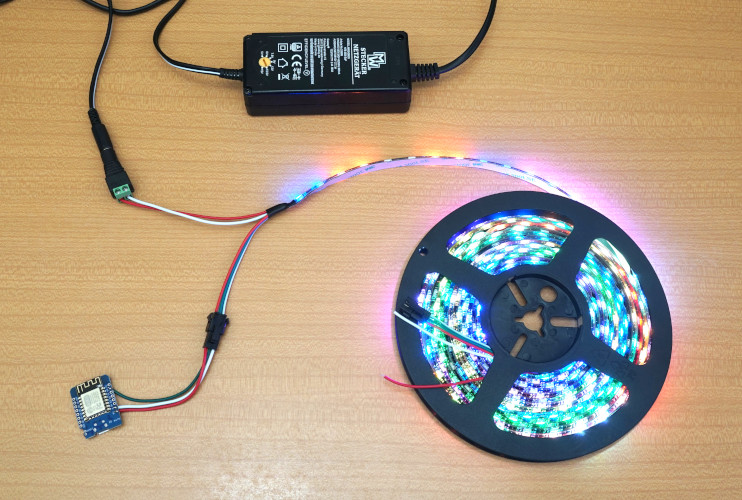
The LED strip's end has two strands of wire: one with a 3-pin JST plug and one consisting of an open pair of red and white wires. The red and white wire pair is simply an additional power supply for the strip: attach the matching power plug to this pair.
The 3-pin JST plug contains three wires: red (5V), green (signal), and white (GND). We use the provided male JST plug and solder the three wires to the ESP8266 module. Since the red and white wires are connected in the strip, 5V power attached via the power plug will also provide power to the ESP8266.
The red wire is attached to "5V" on the ESP8266, the white wire to "G", and the green wire to "RX".
Again the three wire connections to the microcontroller. As promised: three solder points.
| Wemos D1 mini ESP8266 module | ||||
| RST |  | TX | ||
| A0 | RX | LED Strip green | ||
| D0 | D1 | |||
| D5 | D2 | |||
| D6 | D3 | |||
| D7 | D4 | |||
| D8 | G | LED Strip white | ||
| 3V3 | 5V | LED Strip red | ||
| micro-USB |
Programming the Microcontroller with BlinkenSort
To program the microcontroller attach the ESP8266 module to a computer using a micro-USB cable. My preferred method of flashing the microcontroller is PlatformIO.
Warning: DO NOT ATTACH THE LED STRIP when the ESP8266 is only powered from the computer. This will overdraw the USB 5V supply once the LED strip is lit.
On Linux the installation and flashing of the ESP8266 module with the BlinkenSort software are just a few commands:
# first install PlatformIO, either via the package manager or by using pip
$ pip install --user platformio
# check that platformio works:
$ platformio --version
PlatformIO, version 4.0.0
# get the BlinkenSort ESP8266 code and flash the ESP8266 module via USB
$ git clone -b v2019.0 https://github.com/bingmann/BlinkenAlgorithms.git
(git output)
$ cd BlinkenAlgorithms/blinken-sort-esp8266/
$ platformio run --target upload -e esp8266
(this will fetch the compiler, platform, compile it, and flash the microcontroller)
For Windows and MacOS, PlatformIO provides a user-friendly IDE: https://platformio.org/install. It should be straight-forward to compile and flash the project subfolder blinken-sort-esp8266 using these tools. If someone can provide me a link to instructions, I can include them here.
Then just hook up the power supply and attach the ESP8266 to the LED strip's connectors and watch the random sorting algorithms.
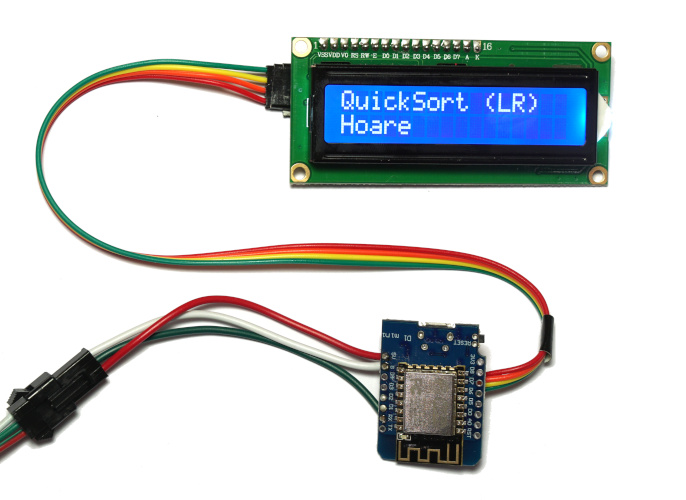
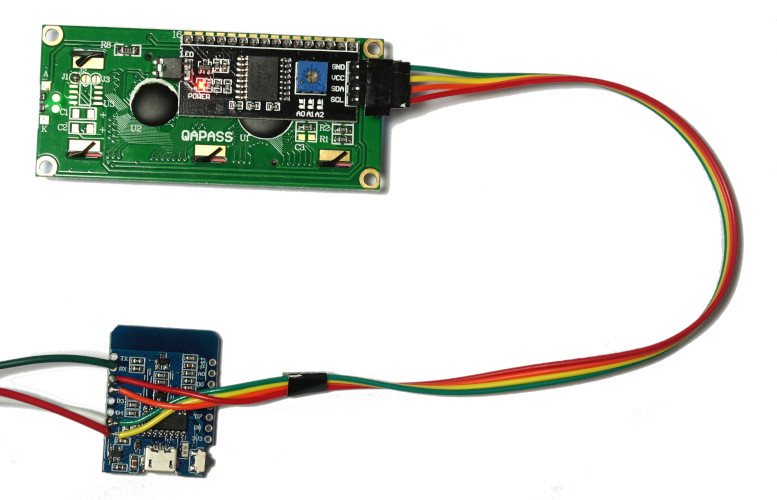
Construction Manual for BlinkenSort v2 with ESP8266 and LCD Display
The first small extension to the BlinkenSort project is to display which algorithm is currently running. For this version, I chose a cheap liquid crystal display (LCD) with 16x2 letters with an I2C controller "backpack".
Buy them on Aliexpress/ElectronicFans or Aliexpress/SAMIORE for less than 3 Euro. I used four jumper cables with a female end, cut off the unused end, and soldered the wires directly onto the ESP8266 module as seen in the pictures below. There are obviously other ways to solder or construct this setup.
The wire connections are attached to the standard I2C pins of the ESP8266 module, and to the 5V power supply.
| Wemos D1 mini ESP8266 module | ||||
| RST |  | TX | ||
| A0 | RX | LED Strip green | ||
| D0 | D1 | LCD SCL (I2C) | ||
| D5 | D2 | LCD SDA (I2C) | ||
| D6 | D3 | |||
| D7 | D4 | |||
| D8 | G | LED Strip white + LCD GND | ||
| 3V3 | 5V | LED Strip red + LCD VCC | ||
| micro-USB |
The BlinkenSort software does not need to be updated or flashed again, because it will just detect the I2C display and display the algorithm name.








Die LEDs die du bekommen hast sind ja noch fieser als meine :D
https://panthema.net/2019/0801-BlinkenSort-Sorting-Algorithms-on-LEDs-with-ESP8266-and-SK6812-or-WS2812B/led-strip-packaging-large.jpg
https://twitter.com/JanHenrikH/status/981806126269378560